Android(アンドロイド)のホーム画面に、よく使うアプリをショートカットとして貼り付けている人は多いと思います。
もちろん私も貼り付けていますが、「アイコンを自分好みのものに変えたいなぁ」と感じることがあります。
今回はそんなときに使える必須アプリ、「Desktop VisualizeR」の紹介です。
「Desktop VisualizeR」の便利な点は、アイコンを変更できるだけでなくアイコンの大きさ(サイズ)まで変更できるという点です。
「Desktop VisualizeR」を使うことで、例えばアイコンを同じテーマでそろえて統一感のあるホーム画面にしたりすることができます。
それでは「Desktop VisualizeR」の使い方です。
今回は、よく使うアプリ「マーケット」のアイコンを変更してみましょう。
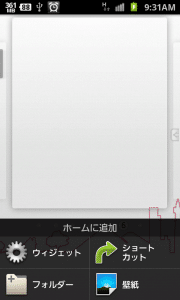
1.ホーム画面を長押しして「ウィジェット」をタップ。

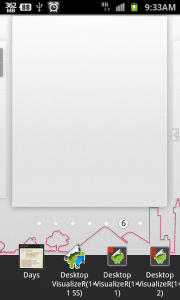
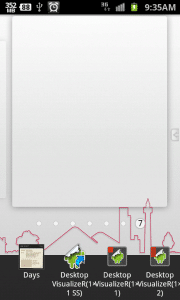
2.「Desktop VisualizeR」のウィジェットが表示されます。「Desktop VisualizeR」は、アイコンだけでなくアイコンの大きさも変更できるので、ウィジェットの種類がかなり多いです。(1×1 SS)は一番小さなウィジェット、(1×1)は(1×1 SS)より少し縦長なウィジェット、(1×2)以降は、ウィジェットがアイコン上に赤く表示されている部分の大きさになります。

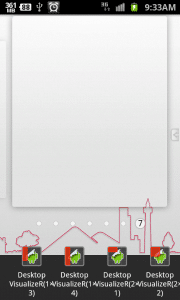
3.どんどん大きくなっていきます。

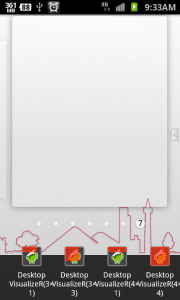
4.(4×4)になると、画面いっぱい1つのアイコンになります。よく使うアプリは1つだけ!というのであれば、これもありですね。

5.今回は(1×1 SS)で作ってみます。「Desktop VisualizeR(1×1 SS)」をタップ。

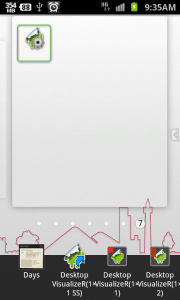
6.ホーム画面上にアイコンの元となるウィジェットが出ました。そのウィジェットをタップ。

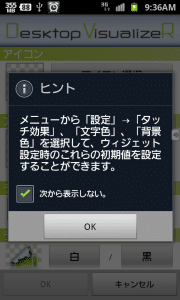
7.「ヒント~~」と出るので、「次から表示しない」にチェックを入れて「OK」をタップ。

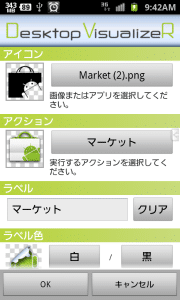
8.「アイコン選択」は、自分がマーケットのアイコンにしたいアイコンを選ぶときに使います。「アクション選択」は、マーケットのアプリを選択します。つまり、「アクション選択」で選んだアプリが「アイコン選択」で選んだアイコンでホーム画面上に表示されるということです。

9.「ラベル」はアイコンの下に表示される名前です。「ラベル色」はラベルの文字とラベルの背景色を自分好みに変更できます。「タッチ効果」は、アイコンをタップしたときに光る色です。

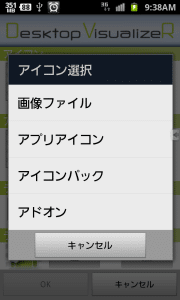
10.それではマーケットアプリのアイコンを変更していきましょう。「アイコン選択」をタップ。

11.自分で画像を準備しているときは、「画像ファイル」をタップ。今回は私が持っている画像を使うので、「画像ファイル」を選びました。

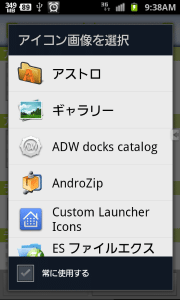
12.アイコン画像を探すための画像ビューアを選びます。ここでは「ギャラリー」を選びました。

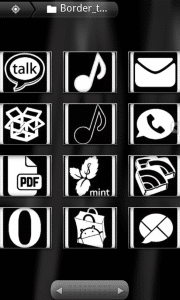
13.マーケットアプリのアイコンにしたい画像を選んでタップ。

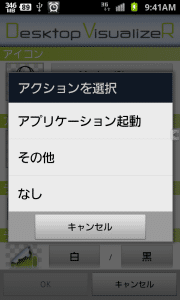
14.すると、「Desktop VisualizeR」のアイコンが自分が選んだ画像に変わります。次に自分が選んだアイコンをタップすると起動するアプリを設定しましょう。今回はマーケットアプリを設定します。「アクション選択」をタップ。

15.「アプリケーション起動」をタップ。

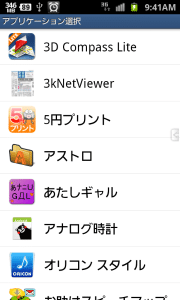
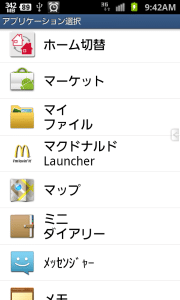
16.自分がインストールしているアプリ一覧が表示されるので、マーケットを探します。

17.マーケットがあったら、マーケットのアイコンをタップ。

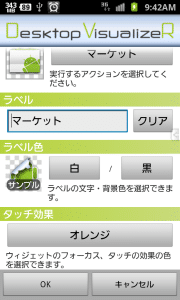
18.すると、「Desktop VisualizeR」のアクションがマーケットになります。ラベルはそのまま「マーケット」にしました。

19.ラベル色も初めの設定のままの白/黒で、タッチ効果もオレンジのままで「OK」をタップします。

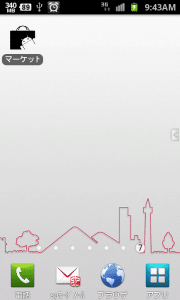
20.すると、ホーム画面上に黒いアイコンのマーケットが完成しました。このアイコンをタップすれば、今まで通りマーケットが表示されます。

使い方を見て実際にやってみると感じると思いますが、「Desktop VisualizeR」はアプリのアイコンを変更するという一見難しそうな作業を、日本語で分かりやすく、直感的に操作しながら簡単にできるというのが一番のポイントです。
「Desktop VisualizeR」の作者さんが日本人ということもあって、安心して使えるのもメリットの1つです。
今回は(1×1 SS)のサイズで作りましたが、大きなサイズなどを組み合わせてパズルのようにはめ込んでいくと、オリジナリティのあるホーム画面にすることができます。
「Desktop VisualizeR」を使って、自分だけのオリジナルAndroid(アンドロイド)を作ってくださいね。
Desktop VisualizeR - Google Play のアプリ