目次
Chrome DevとChrome、Chrome Betaの違い
Chromeは、テストチームによって機能に関するテストが完了しているバージョンで、最も安定しています。テスト済みの機能のみ実装されているので、BetaやDevに比べると機能が少ないです。Chrome Betaはリリース予定の機能や拡張機能を最小限のリスクで試すことができます。
Chrome Devは、ChromeやChrome Betaにはまだ実装されていない新機能を試せるブラウザです。Chrome Devは新機能を早く公開することを優先するため、バグが含まれている可能性もあります。
Chrome OSにおけるStable、Beta、Devの立ち位置を見れば、その違いが分かると思います。
Stable、Beta、Dev チャンネル - Chromebook ヘルプ
Chrome Devのみに実装されている機能
以下に、2015/4/30時点でChrome Devのみに実装されている機能を紹介します。サイトのURLのコピーがしやすく改良
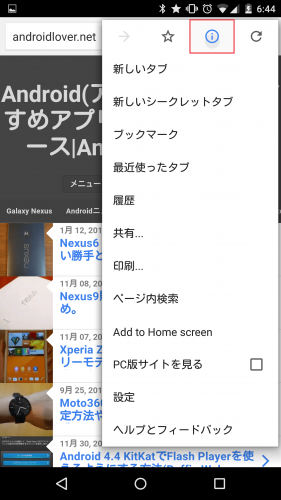
Chrome Devブラウザでは、サイトのURLのコピーがメニューから簡単にできるようになっています。メニューの上部にある「i」アイコンをタップします。

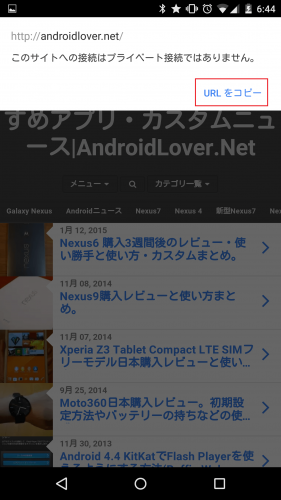
「URLをコピー」をタップします。これでURLのコピーができるので簡単ですね。

サイトによって画像の表示/非表示が選択可能に
Chrome Devブラウザでは、サイトによって画像の表示や非表示が選択できるようになっています。画像を表示させない(ダウンロードしない)ことで、パケット代を節約できたりサイトの表示の高速化に役立ちます。
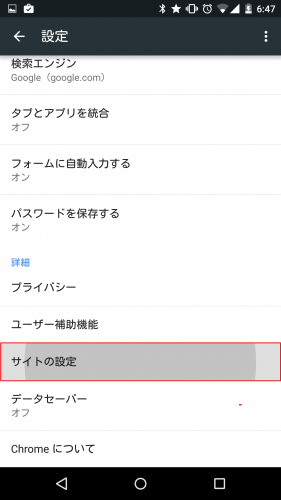
メニュー>設定>サイトの設定をタップします。

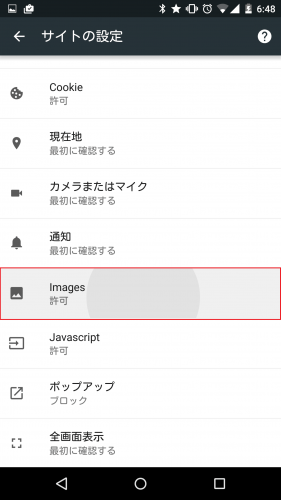
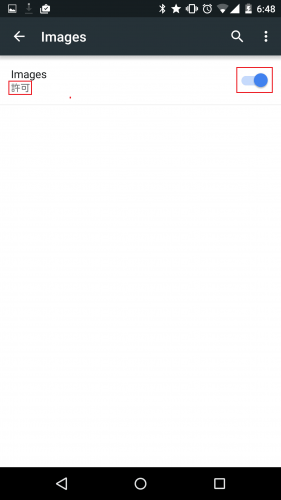
「Images」をタップします。

標準では「許可」になっています。右側のアイコンをタップしてオフにします。

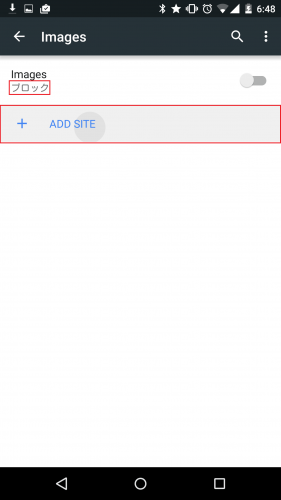
するとステータスが「ブロック」と表示されます。

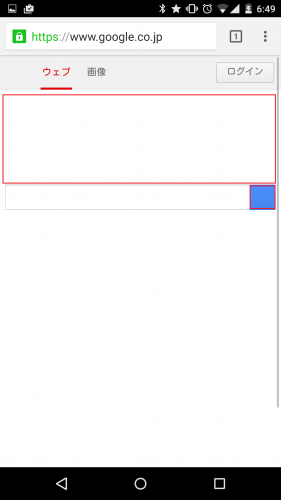
Googleにアクセスしてみると、Googleのロゴや検索アイコンが表示されなくなりました。

Chrome Devブラウザでは、画像を非表示の設定にしていても例外的に画像の表示を許可する設定もあります。
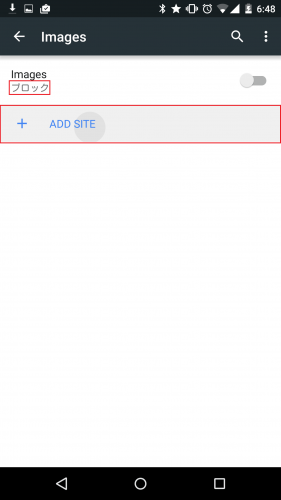
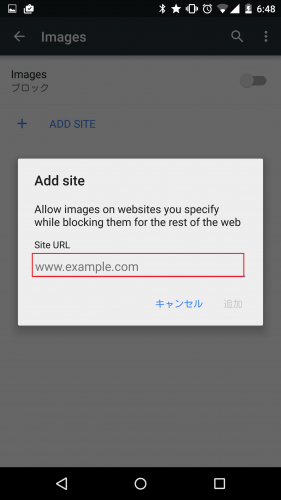
「ADD SITE」をタップします。

ここに画像を表示させたいサイトのURLを入力します。

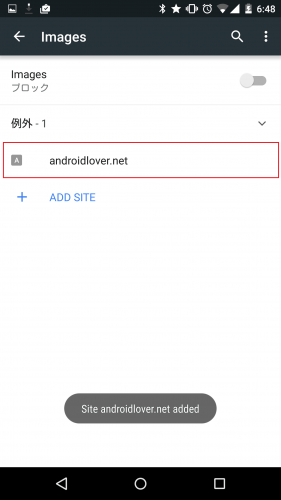
今回は当サイトを追加してみます。

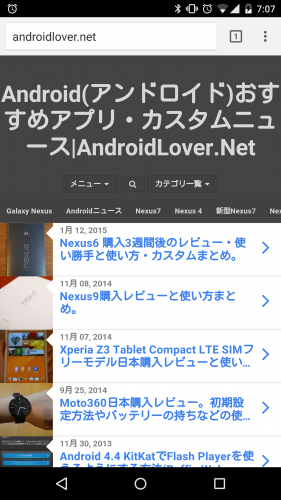
Googleは画像が一切表示されませんが、追加したサイトは全て正常に画像が表示されています。

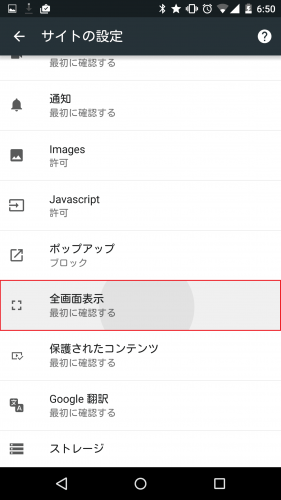
全画面表示が追加
Chrome Devブラウザには、全画面表示の設定も追加されています。
「最初に確認する」「許可」のどちらも試してみましたが、どのように表示されるかは確認できませんでした。

Chrome Devブラウザはまだ少ししか触っていませんが、不具合が起きることもなく普通のChromeブラウザと同じように使えています。
今後もChrome Devブラウザには新機能が追加されていくので、しばらく使ってみようと思います。
source:Google Play via:9to5google
Chrome Dev - Google Play のアプリ
