Simple Text-Text Icon Creatorを使えば、Desktop VisualizeRやSmart Shortcutsのアイコン、AOKPのナビゲーションバーに配置するソフトキーのアイコンなどを簡単に作ることができます。
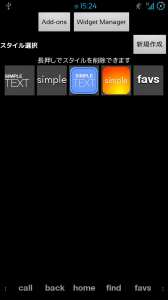
1)Simple Text-Text Icon Creatorを起動します。
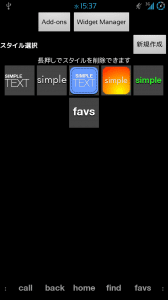
いくつかテンプレートがあるので、今回はこのテンプレートの「simple」を使って編集していきます。
「simple」をタップ。

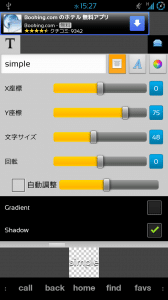
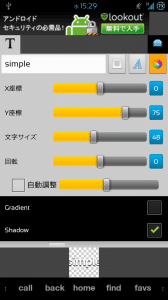
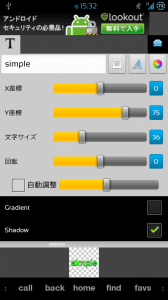
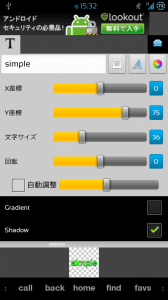
2)編集画面が表示されます。
画面下のsimpleと表示されている部分が、現在の設定のプレビューです。
まず文字の配置を決めてみます。
「A」の左横のテキストアイコンをタップ。

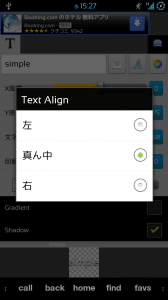
3)左寄り、真ん中、右寄りの3つから選べます。
今回は真ん中を選びました。

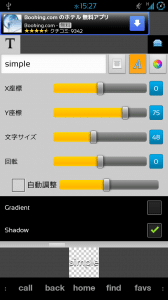
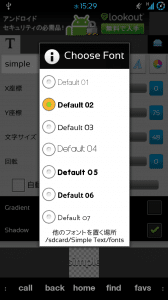
4)次にフォントを選びます。
「A」のアイコンをタップ。

5)一覧からアイコンに使いたいフォントを選びます。
自分で準備したフォントを使うこともできます。

6)次にフォント色を変更してみます。
「A」の右横のカラーパレットのアイコンをタップ。

7)自分の好きな色を選んで「OK」をタップ。

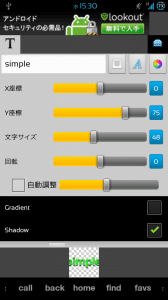
8)プレビューのフォントとフォント色が変わりました。
ちょっとフォントが大きすぎて、枠からはみ出しているので、これを希望のフォントサイズに変更しましょう。
「文字サイズ」が現在48なので、シークバーを左にスライドさせてこの値を小さくします。

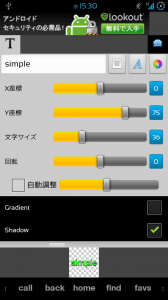
9)「36」にしてみると、枠に収まりました。
自動調整にチェックを入れると、枠にちょうど収まるようにアプリが自動でフォントサイズを設定してくれます。

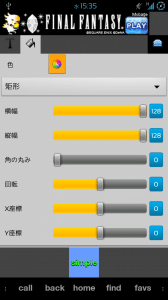
10)次に、フォントの背景を設定していきます。
カラーパレットアイコンの上のアイコンをタップ。

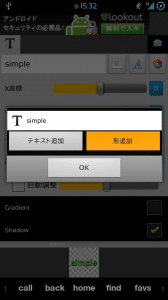
11)「形追加」をタップします。

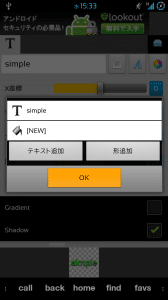
12)新しい項目[NEW]が追加されたら、「OK」をタップ。

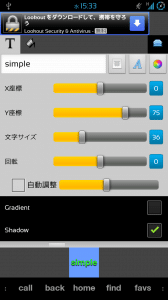
13)初期は、背景が青になっています。

14)背景色を変更します。
カラーパレットアイコンをタップ。

15)好みの色に変更できます。
背景を透過させたい場合は、「Alpha」の一番左にある黒いバーを一番右に(透明になっている方に)持ってきます。

16)黒いバーが一番右に来たら「OK」をタップ。

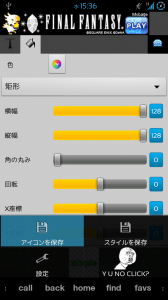
17)アイコンが完成しました。完成したアイコンを保存していきます。

18)メニューキーを押して「アイコンを保存」をタップ。

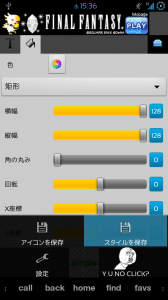
19)またこのアイコンスタイルで他のテキストアイコンを作りたい場合は、「スタイルを保存」をタップします。

20)先ほど作ったアイコンスタイル(緑のsimple)がスタイルとして保存されました。

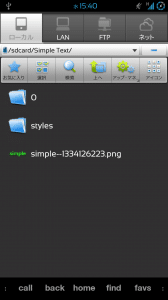
21)保存したテキストアイコンは、/sdcard/Simple Text/に保存されています。
あとはDesktop VisualizeRやAOKPのROM Controlのナビゲーションバー設定で保存したテキストアイコンを指定するだけです。

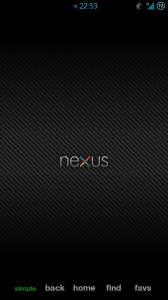
22)AOKPのROM Controlからソフトキーのアイコンを変更してみました。
緑色のsimpleが今回作ったアイコンです。

Simple Text-Text Icon Creatorの使い方は以上です。
パターンは無限で、自分好みのテキストアイコンが必ず作れるので楽しめます。
ぜひ試してみてください。
Simple Text-Text Icon Creator - Google Play のアプリ